In this article, I'll show how to use a KlvOverlay control as an important building block for an advanced situational awareness application.
KlvOverlay WPF control is a .NET library that implements an overlay functionality for On-Demand / Live FMV applications that use geo-spatial STANAG metadata. KlvOverlay WPF Control provides functionality similar to StanagOnDemand Server overlay (online demo of the control).

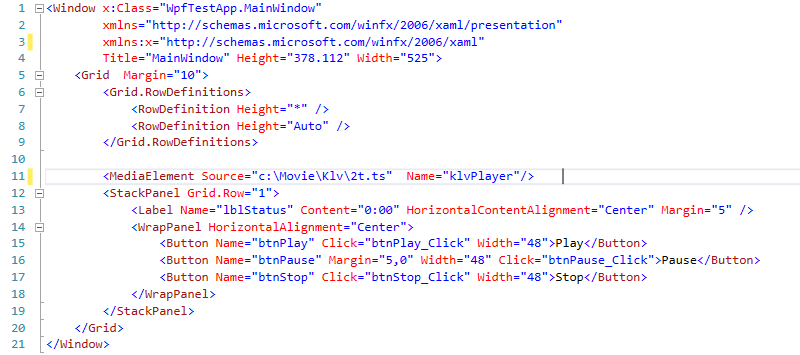
Add some video source to the Media Element.
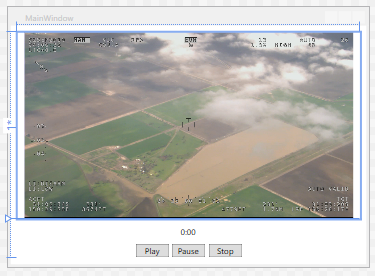
We should now see something like this.

If LoadedBehavior of the MediaElement is set to Manual, we can wire the buttons to control our simple player.
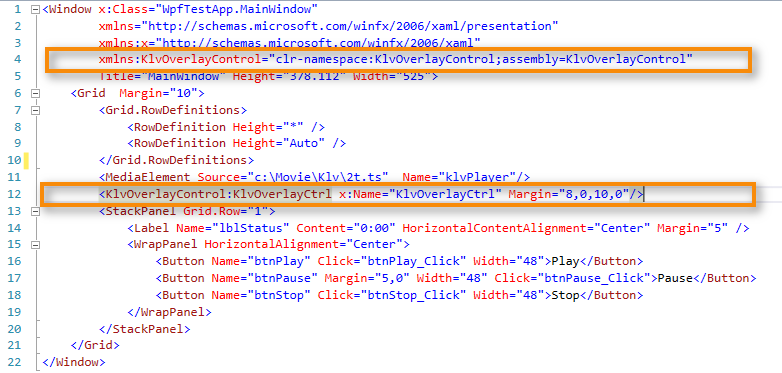
Next, add a reference to the KlvOverlay control.
using KlvOverlayControl;
Make the following changes to the XAML, placing control over the video.

Now, if we run our application, we can play video and see an overlay, which is not that useful yet as it only shows some static info. As it is impossible to receive any Klv metadata from the MediaElement, let's assume we get it in some magic way (out of band) just to verify everything is working as it is supposed to.
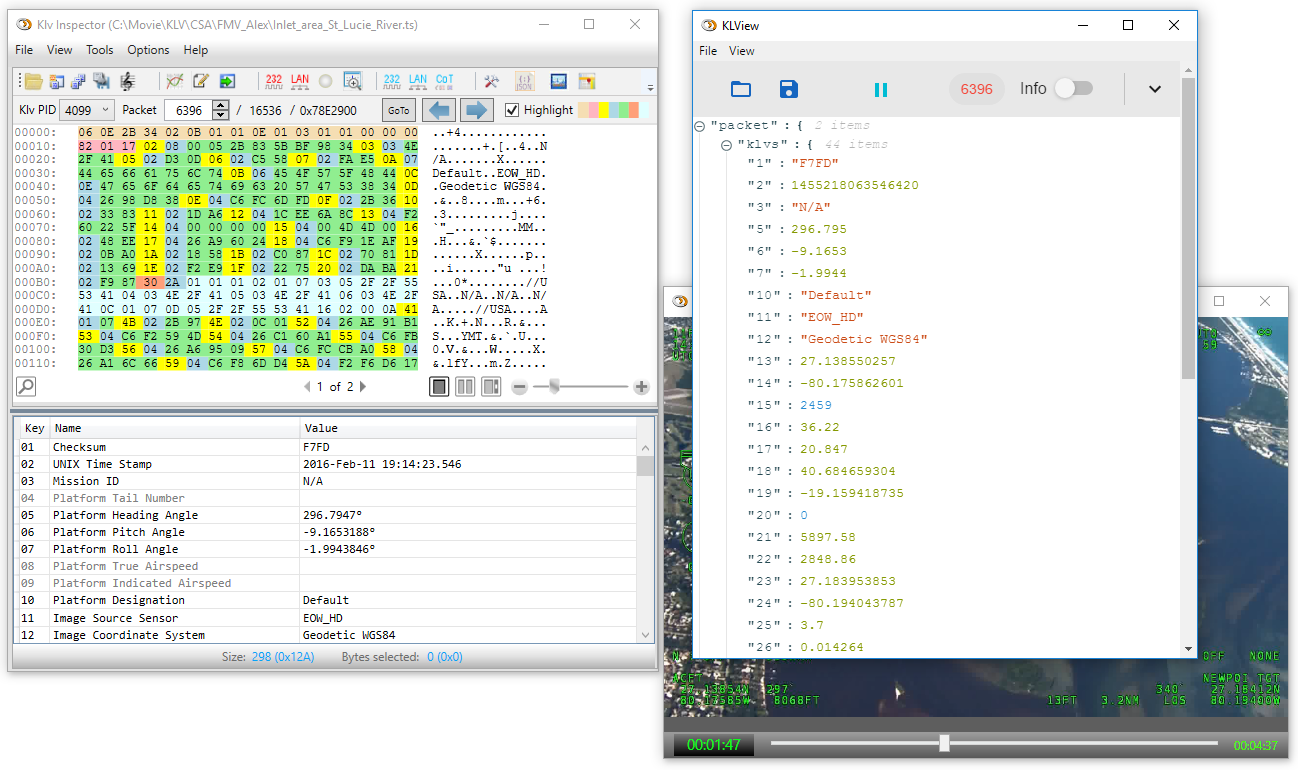
I'll use a KlvInspector's Monitor to extract a MISB metadata into json file.

Assuming the json data is saved as Resource in our application, all we have to do is to call
KlvOverlayCtrl.UpdateTelemetry(Resource1.sampleDataJson);
Note, you can provide a raw klv packet instead of json. In that case, it will be decoded internally.
Now, our overlay is updated with the metadata present in json and it becomes a "geo aware" overlay. You can see some basic telemetry presentation, a compass, etc.
Next step will be adding events to KlvOverlay control, so we could get the functionality needed for our basic Situational awareness application.
For example, let's add an event that will fire when we move a mouse over the video and provide us with both mouse coordinates and corresponding lat / long.
KlvOverlayCtrl.MouseMoveEx += KlvOverlayCtrl_MouseMoveEx;
Here is the event handling implementation:
private void KlvOverlayCtrl_MouseMoveEx(object sender, RoutedEventArgs e)
{
CoordRoutedEventArgs args = (CoordRoutedEventArgs)e;
Point screenCoord = args.ScreenCoord;
GeoCoordinate geoCoord = args.GeoCoord;
Trace.WriteLine(String.Format("MouseX {0} MouseY {1} Lat {2} Lon {3}", screenCoord.X, screenCoord.Y, geoCoord.Latitude, geoCoord.Longitude.ToString()));
}
If we run the application and move a mouse over the video, we'll get mouse coordinates and lat / long printed. Replace the printout with a map control functionality, and you get something pretty useful... Could not be easier than that 🙂
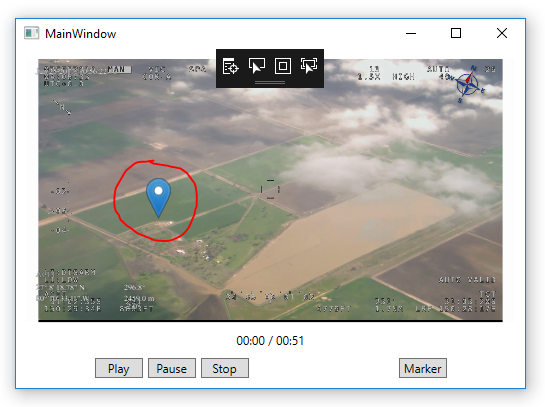
We can add very similar functionality to get special marker coordinates. This time, in order to actually see a marker and be able to move it, we must enable it using KlvOverlay's control property.
KlvOverlayCtrl.MarkerEnabled = true;

Of course, what we see is not accurate (if the video is playing) as our metadata is static, but you got the point...
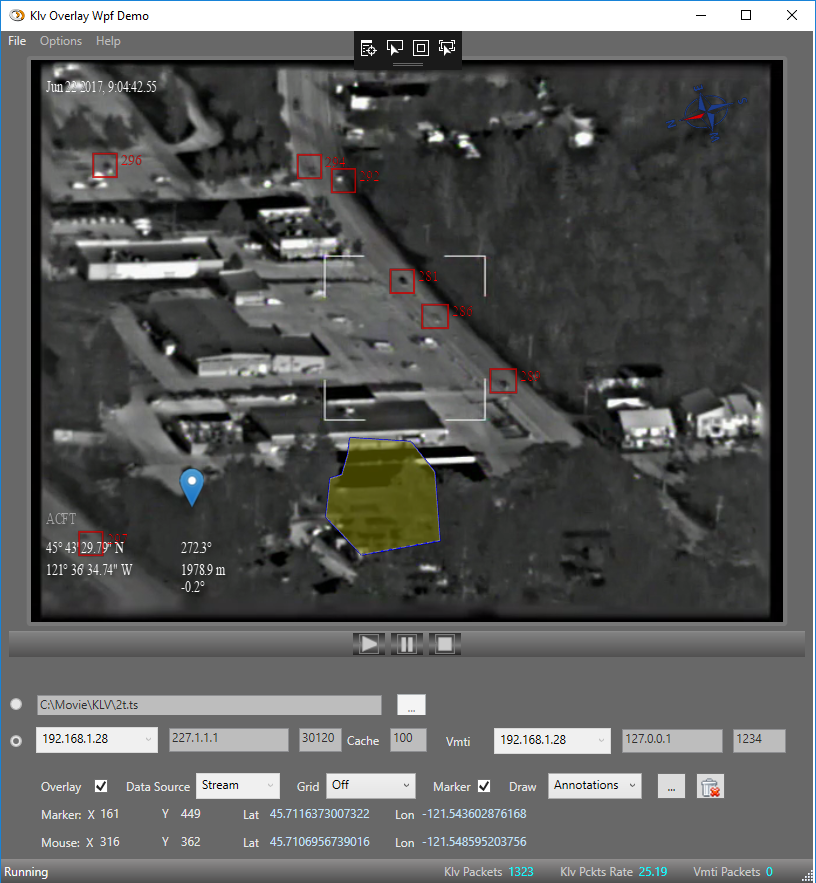
You can use internal control tools and select some area on your video.
KlvOverlayCtrl.GeoJsonFeatureCreated += KlvOverlayCtrl_GeoJsonFeatureCreated; KlvOverlayCtrl.DrawMode = KlvOverlayControl.DrawModeType.Annotations;
When you finish drawing the area, the GeoJsonFeatureCreated event will fire and you'll get it as GeoJson.
There are more features, like setting the Annotation layers, measuring distances directly on your video, etc.
KlvOverlay control comes with 2 sample projects. The first one, which we just went through, shows how to use the control.
The second project (KlvPlayerDemoWpf) uses KlvPlayer SDK, so it is capable of STANAG files/streams playback and video frame / decoded metadata packet synchronization, so it has all the building blocks for the real application.



No Comments